사용자 경험과 컴포넌트 캐싱 (feat. Vue - KeepAlive)
들어가며
오늘은 Vue의 빌트인 컴포넌트, KeepAlive를 활용해 어떻게 사용자 경험을 개선하고 컴포넌트 상태를 유지할 수 있는지에 대해 이야기해 보겠습니다.
사용자가 폼을 작성하거나 여러 단계를 거쳐야 하는 경우, 입력한 데이터가 유실되지 않고 매끄럽게 이어지는 것은 긍정적인 사용자 경험(UX)을 제공합니다.
특히 모바일 환경이나 대규모 웹 애플리케이션에서는 한 페이지 내에서 여러 기능을 한 번에 처리하기 어려운 경우가 많습니다.
그럼에도 불구하고 비즈니스 요구사항을 충족하기 위해서는 사용자 흐름을 방해하지 않으면서도 상태를 유지할 수 있는 방법이 필요합니다.
Vue에서 제공하는 KeepAlive는 컴포넌트의 상태를 비활성화되더라도 유지하여, 다시 활성화될 때 이전 상태를 복원할 수 있는 중요한 기능입니다. 이는 프로젝트에서 성능 최적화와 사용자 경험 향상에 매우 유용합니다.
이번 포스트에서는 Vue 3의 KeepAlive 기능을 통해 컴포넌트 캐싱을 구현하고, 이를 통해 사용자가 데이터를 입력하거나 탐색하는 동안 상태를 유지할 수 있는 방법을 다루겠습니다.
특히 생명주기 관리와 사용 사례를 바탕으로 설명합니다.
KeepAlive란?
Vue의 KeepAlive는 컴포넌트 캐싱을 통해 성능을 최적화하면서도 사용자의 데이터를 안전하게 보존할 수 있게 해줍니다.
예를 들어, 사용자가 한 페이지에서 여러 단계를 거치는 작업을 하고 있을 때, 그 사이에 다른 페이지로 이동하더라도 컴포넌트의 상태가 유지되면 사용자가 이전에 입력한 데이터를 잃지 않게 됩니다.
이 기능은 특히 다음과 같은 시나리오에서 유용합니다:
다단계 폼:
사용자가 여러 단계를 거쳐 입력하는 상황에서 각 단계의 데이터를 유지
탭 인터페이스:
여러 탭을 전환할 때 각 탭의 상태를 유지하여 재활성화 시 빠르게 복원
라우트 뷰:
페이지 간 전환 시 컴포넌트 상태를 메모리에 캐싱하여 다시 로드될 때 속도 개선
KeepAlive의 기본 사용법
다음은 Vue에서 KeepAlive를 사용하는 기본적인 방법입니다:
1
2
3
4
5
<template>
<keep-alive>
<router-view />
</keep-alive>
</template>
위 코드를 보면 router-view로 로드되는 컴포넌트가 KeepAlive로 감싸져 있기 때문에, 컴포넌트가 비활성화되더라도 메모리에서 제거되지 않고 다시 활성화될 때 상태를 유지할 수 있습니다.
이 방식은 복잡한 비즈니스 로직이 있는 웹 애플리케이션에서 특히 효과적입니다.
사용자 입력이 중단되지 않고 자연스럽게 이어질 수 있도록 함으로써 사용자 경험을 개선할 수 있습니다.
KeepAlive와 생명주기
Vue에서 KeepAlive가 적용된 컴포넌트는 일반적인 컴포넌트와는 다른 생명주기 흐름을 따릅니다. 이로 인해 개발자는 적절한 생명주기 훅을 사용하여 상태를 관리해야 하며, 그렇지 않으면 예상치 못한 동작이 발생할 수 있습니다.
일반적인 컴포넌트의 생명주기
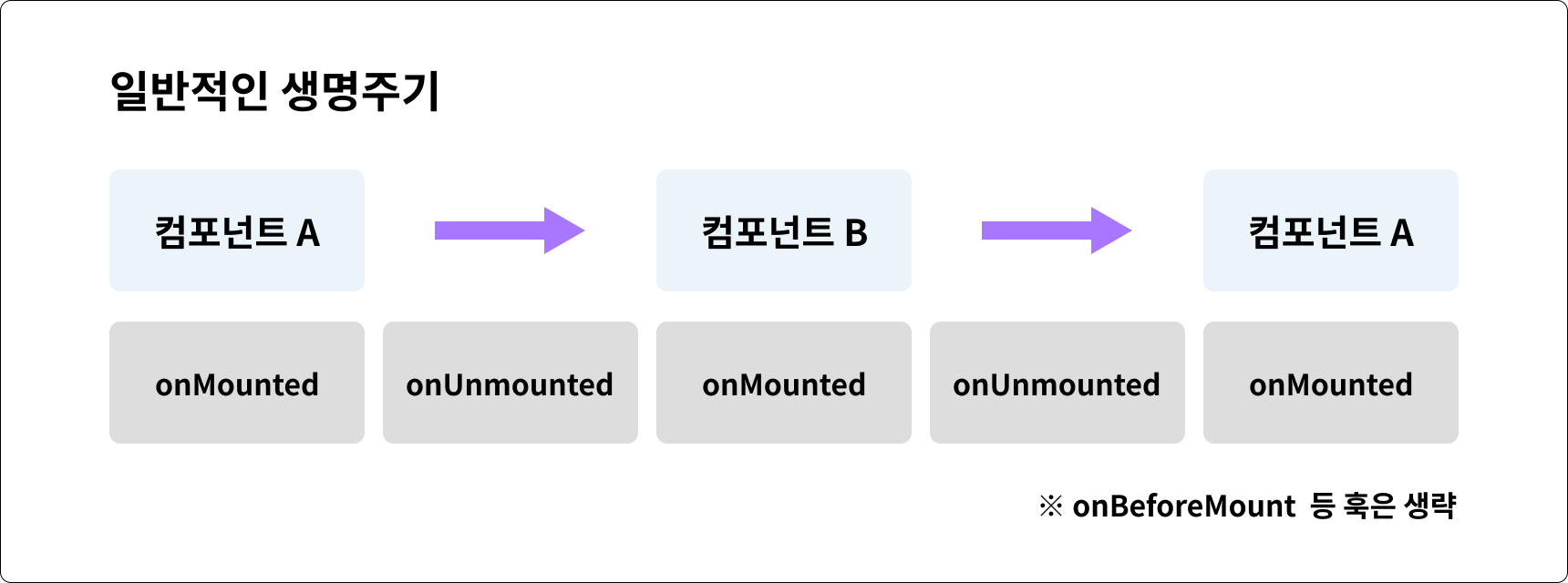
일반적인 생명주기
일반적으로 Vue 컴포넌트는 onMounted 생명주기 훅을 통해 초기 데이터를 로드하거나 리소스를 할당합니다.
컴포넌트가 DOM에서 제거되면 onUnmounted 훅이 호출되어 컴포넌트가 사라지고 리소스가 정리됩니다.
이 흐름은 간단하지만, KeepAlive가 적용되면 다르게 작동합니다.
KeepAlive가 적용된 컴포넌트의 생명주기
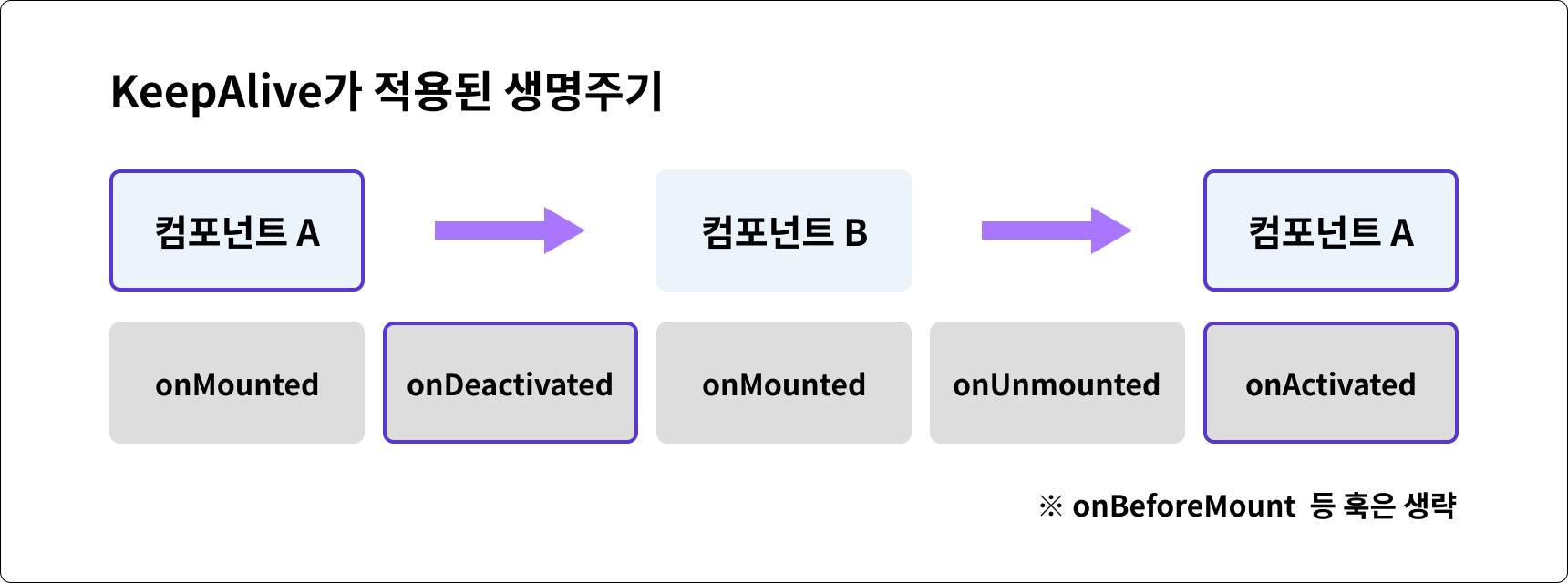
KeepAlive가 적용된 생명주기
KeepAlive가 적용된 컴포넌트는 비활성화되더라도 메모리에 유지되며, 다시 활성화될 때는 onActivated 훅이 호출됩니다.
컴포넌트가 다시 활성화될 때마다 해당 훅을 통해 필요한 데이터를 갱신하거나, 자원을 다시 할당하는 방식으로 컴포넌트를 관리해야 합니다.
생명주기의 차이와 주의점
컴포넌트의 onMounted와 onActivated 훅은 각각 다른 상황에서 호출됩니다.
onMounted는 컴포넌트가 처음으로 DOM에 추가될 때 한 번만 호출되고,
onActivated는 컴포넌트가 비활성화되었다가 다시 활성화될 때마다 호출됩니다.
이 차이로 인해 다음과 같은 문제가 발생할 수 있습니다:
API 요청 중복:
onMounted에서 API 호출을 처리한 후,onActivated훅에서도 다시 데이터를 가져오면 중복 API 요청이 발생할 수 있습니다.캐시 데이터 관리:
비활성화된 컴포넌트가 다시 활성화될 때 상태가 갱신되어야 하는지, 아니면 기존 상태를 사용할지 여부를 정확히 판단해야 합니다.
따라서, 생명주기 훅을 잘 이해하고 상황에 맞게 적절히 활용하는 것이 중요합니다.
사용 사례
KeepAlive는 사용자가 반복적으로 상호작용하는 페이지나 컴포넌트에서 매우 유용합니다.
이번 섹션에서는 실제로 KeepAlive를 적용할 수 있는 두 가지 사용 사례를 살펴보겠습니다.
회원가입 입력 폼
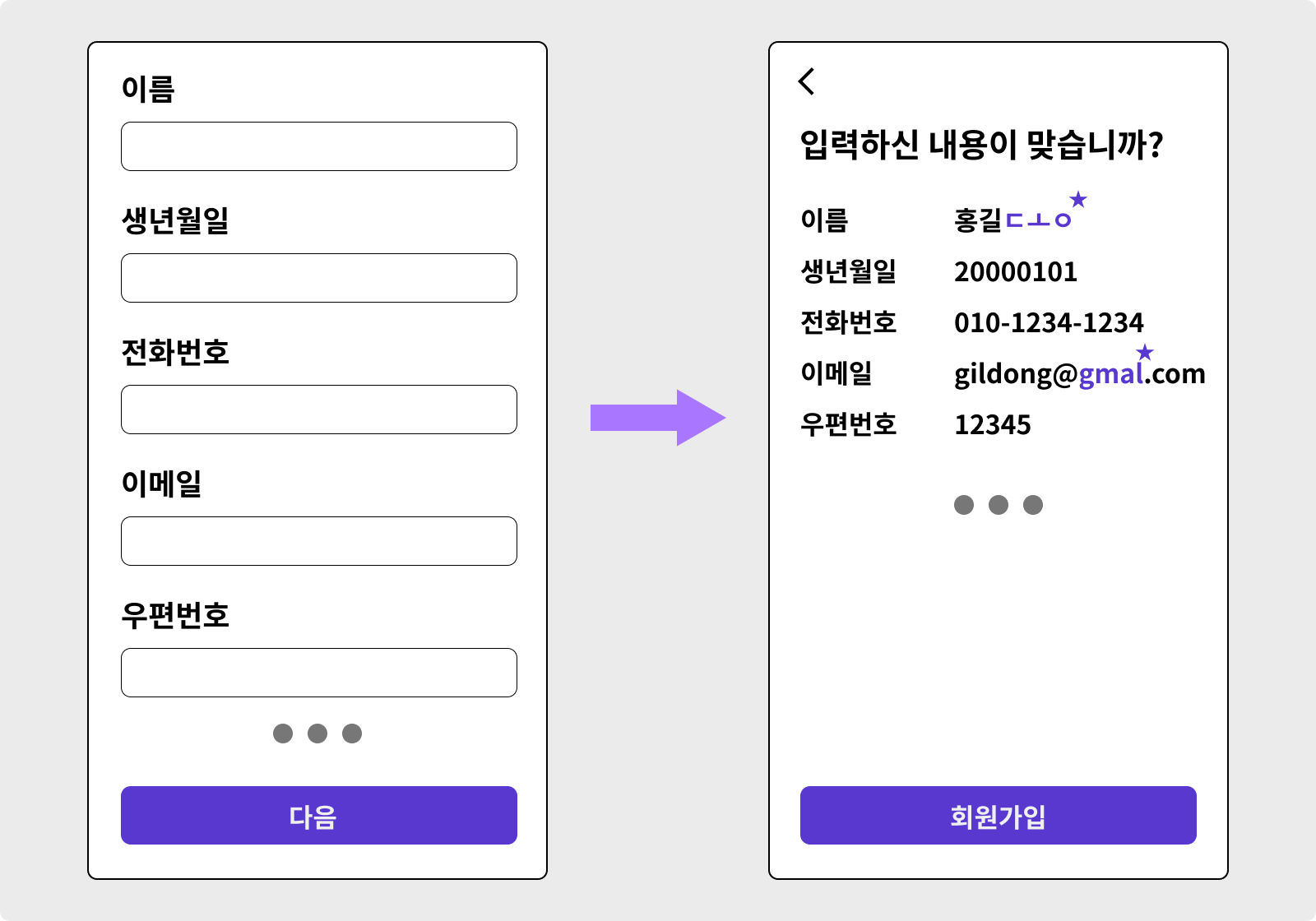
회원가입 입력 폼 예제
사용자가 리뷰 화면에서 입력한 데이터를 검토하다가 오타 등의 이슈로 이전 단계로 돌아가 데이터를 수정하려는 경우,
기존에 입력한 데이터가 사라지지 않고 유지되는 것이 매우 중요합니다.
특히, 입력 데이터가 많을 때 사용자가 모든 내용을 처음부터 다시 입력해야 한다면 이는 사용자에게 큰 불편을 주고 서비스 이탈로 이어질 수 있습니다.
KeepAlive를 사용해 각 단계를 캐싱하면 사용자가 이전 단계로 돌아갔을 때 다시 입력할 필요가 없습니다.
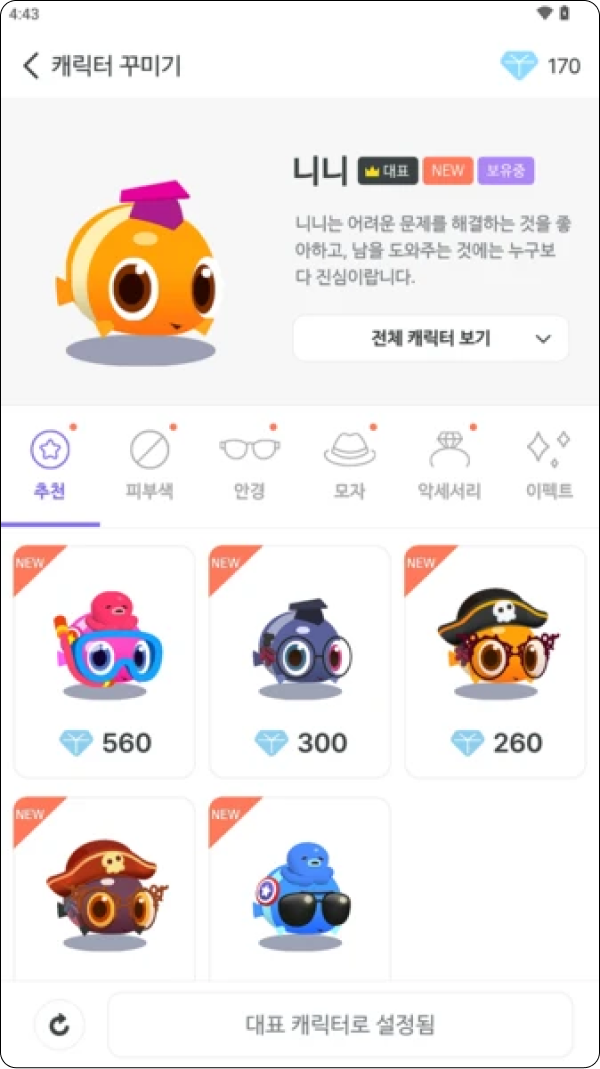
캐릭터 커스터마이징
말해보카 - 캐릭터 꾸미기
캐릭터 커스터마이징 기능에서는 사용자가 다양한 옵션을 선택하여 자신만의 캐릭터를 만들 수 있습니다.
사용자가 여러 탭(예: 의상, 헤어스타일, 장신구)을 전환하면서 커스터마이징을 진행할 때, 각 탭에서 변경한 내용이 그대로 유지되는 것이 중요합니다.
KeepAlive를 사용하면 각 탭이 비활성화되더라도 그 상태를 메모리에 보존할 수 있으므로, 사용자가 다시 해당 탭으로 돌아갔을 때 이전 설정이 유지됩니다.
이처럼 사용자가 입력 결과를 검토하는 과정에서 변경 사항이 있을 때, 모든 내용을 처음부터 입력하는 것이 아닌 기존 입력 컨텍스트를 유지하는 과정을 위해 컴포넌트 캐싱이 필요합니다.
마치며
Vue의 KeepAlive 기능은 복잡한 사용자 흐름을 자연스럽고 원활하게 유지하는 데 유용한 도구입니다.
이를 통해 사용자가 데이터를 입력하거나, 여러 페이지나 탭 간을 오가는 동안 입력한 상태를 유지할 수 있습니다.
특히 다단계 폼, 탭 기반 인터페이스, 쇼핑몰 주문 과정과 같은 상황에서 매우 유용하게 사용될 수 있습니다.
또한, KeepAlive는 성능 최적화에도 큰 이점을 제공합니다.
컴포넌트를 다시 렌더링하지 않고, 메모리에 캐싱된 상태로 관리하기 때문에, 컴포넌트를 활성화할 때 성능 저하를 방지할 수 있으며
생명주기 훅을 적절히 활용하면, 컴포넌트 상태를 관리하면서도 필요한 시점에 데이터를 갱신할 수 있습니다.
복잡한 웹 애플리케이션에서 사용자 데이터를 안전하게 관리하고, 성능을 극대화하는 전략을 설계해 보세요 :)